Per donar una forma correcta a l’entrada empram l’estructura HTML, l’HTML no és un llenguatge de programació, és un llenguatge de marques. Amb ell podem marcar les parts de la nostra pàgina, les podem identificar i classificar.
Què és HTML?
- HTML és un Hyper Text Markup Language (llenguatge de marques)
- HTML és l’estàndart per escriure pàgines HTML.
- HTML descriu l’estructura d’una pàgina web
- HTML són una sèrie d’elements
- HTML diu al navegador com s’ha de mostrar el contingut
- HTML són elements de peces de contingut tal com “això és una capçalera”, “això és un paràgraf”, “això és un enllaç”, etc.
Per exemple, el text anterior a html seria:
See the Pen exemple HTML basic by PereAntoni (@pereantoni) on CodePen.
Els editors de codi ens permeten implementar un “programa” que podrà ser executat, visualizat mitjançant:
- Un Sistema Operatiu. Quan és una aplicació compilada.
- Un Debugger. Quan és un codi i vol ser testejat.
- Un Navegador. Codi HTML, Javascript, CSS i altres variants.
Per exemple, editar amb html, javascript i CSS es pot emprar:
- Editors de text simple notepad, gedit, …
- Editors dedicats a implementar codi, podeu llegir aquesta entrada per veure quins tipus d’editors existeixen
- Editors sandbox online, com pot ser el codepen.io, w3schools, etc…
Pràctica:
Cream una pàgina dins el nostre ordinador.
L’objectiu és crear una pàgina HMTL al nostre ordinador i visualitzar·la amb un navegador.
- Instal·lar aplicació: Per fer aquest exercici ens instal·larem l’editor de codi Visual Studio Code de la pàgina https://code.visualstudio.com/
2. Configuram carpeta de Projecte: Una vegada instal·lada l’aplicació configuram la carpeta de projectes, és on es guardaran els arxius. Pitjant sobre add workSpace Folder.
3. Cream la pàgina index.html: Després cream un arxiu i li posam de nom index i el guardam dins el nostre workspace.
Dins index.html hi escrivim (copiam i aferram) :
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>This is a Heading</h1>
<p>This is a paragraph.</p>
</body>
</html>
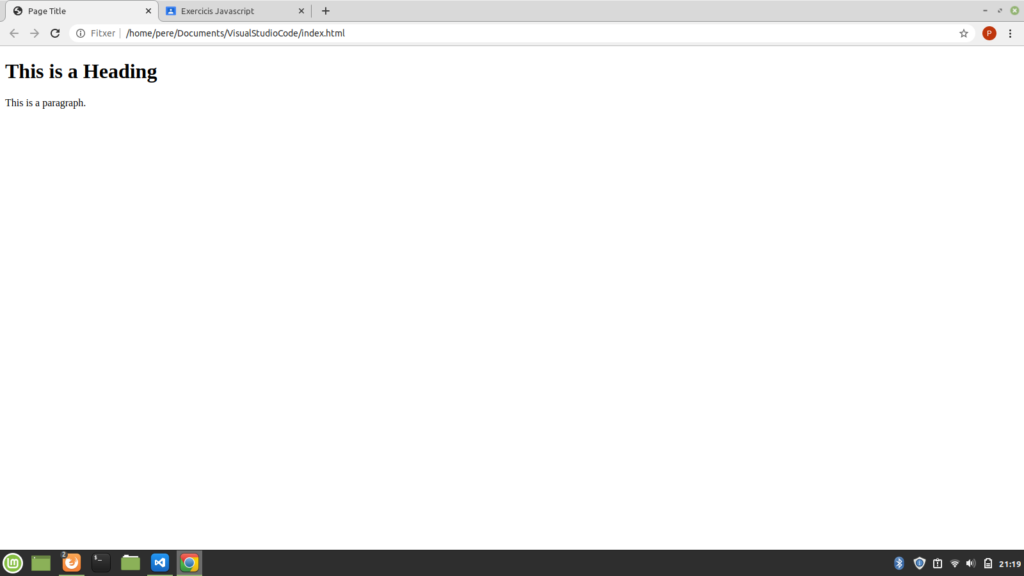
4. Obrim index.html amb el navegador. Per obrir el document que hem creat hem d’anar a la carpeta workSpace i fer dos clicks sobre l’arxiu “index.html” que hem creat. Ens toca sortir com la següent imatge.

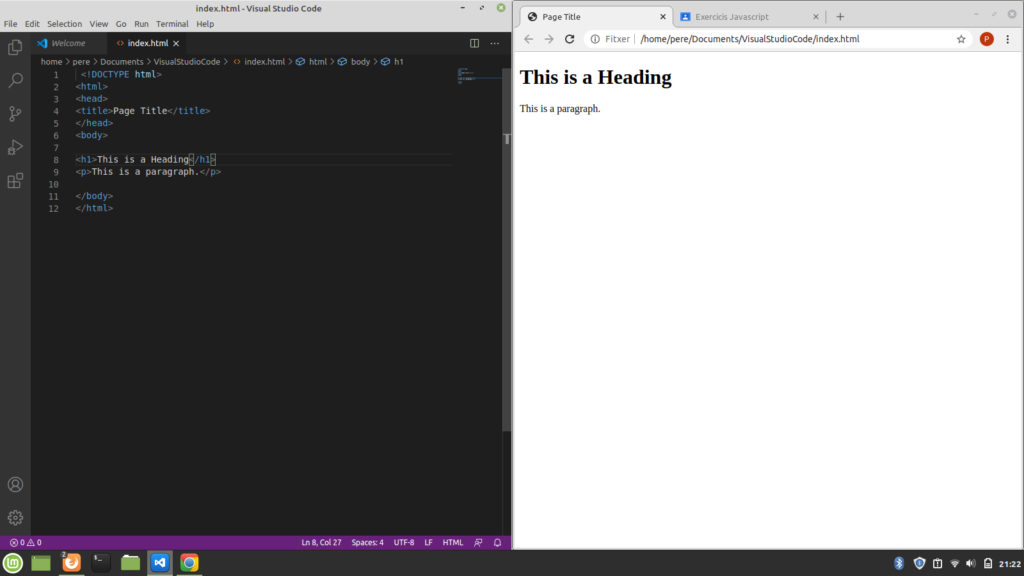
5. Mostram el codi i la pàgina a la vegada. Ara hem d’aconseguir tenir les dues finestres (editor de codi i navegador) alhora sobre el monitor, tal com mostra la següent imatge: